| Sublime中使用livereload插件实时预览html文件 | 您所在的位置:网站首页 › sublime text3怎么重命名 › Sublime中使用livereload插件实时预览html文件 |
Sublime中使用livereload插件实时预览html文件
|
参考: https://www.fujuhao.com/posts/sublime-livereload.html Sublime中使用livereload插件实时预览html文件本文主要介绍sublime的liveReload插件,用于在sublime中开发项目时,实时刷新浏览器看到最新修改,不用我们手动去操作浏览器刷新, 大大节省了我们开发时间。 一、在Chrome上安装Livereload chrome网上应用店打开地址: https://chrome.google.com/webstore/search/livereload?hl=zh-CN搜索: livereload, 第一个LiveReload就是我们要安装的这个插件,点击安装 二、在Sublime中安装Livereload
按住ctrl+shift+p,然后输入package list,查看是否装了livereload包
二、在Sublime中安装Livereload
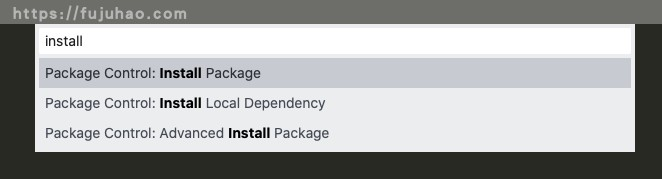
按住ctrl+shift+p,然后输入package list,查看是否装了livereload包  如果没有则ctrl+shift+p,输入install package,回车 如果没有则ctrl+shift+p,输入install package,回车  然后输入livereload,搜索出来的第一个就是我们要安装的,点击安装 然后输入livereload,搜索出来的第一个就是我们要安装的,点击安装  此时sublime左下角会提示安装状态 此时sublime左下角会提示安装状态  安装成功后,会提示: 建议重启sublime来使用这个新安装的插件。 安装成功后,会提示: 建议重启sublime来使用这个新安装的插件。  三、在Sublime中启动Livereload
手动启动路径:Preference > Package Settings > LiveReload > Plugins > Enable/disable plugins 回车选中 Enable - Simple Reload
三、在Sublime中启动Livereload
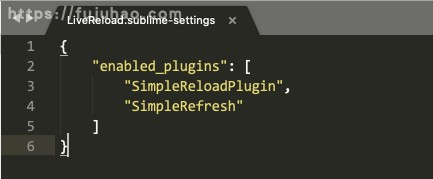
手动启动路径:Preference > Package Settings > LiveReload > Plugins > Enable/disable plugins 回车选中 Enable - Simple Reload  自动启动配置:Preference > Package Settings > LiveReload > Settings - User 自动启动配置:Preference > Package Settings > LiveReload > Settings - User  {
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
四、在Chrome中启动Livereload
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
四、在Chrome中启动Livereload
在sublime中建立html文件,然后在浏览器中打开,点击扩展程序,点击扩展图标,看到其变成中间为实心圆点之后 此时在sublime中修改html内容保存就可以在谷歌浏览器中看到实时刷新啦。
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |